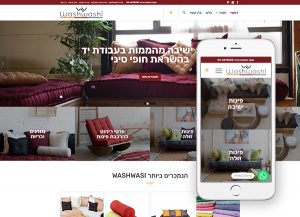
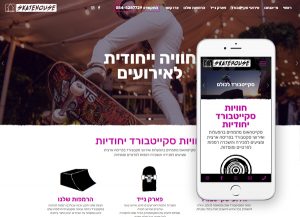
כחלק חשוב מתהליך בניית האתר, אנו שמים דגש על עיצוב אתרים בהתאם לאופי החברה וערכי המותג.
ניתן לדמות תהליך עיצוב אתרים, לעבדותו של אדריכל, המשרטט את תכנית מבנה טרם הבנייה בפועל. בתהליך אנו שמים דגש על עיצוב רספונסיבי מותאם לעסק לצד חווית משתמש שתאפשר לגולש לבצע פעולות באתר ולקבל את כל המידע הדרוש בצורה חווייתית.
להבין את הלוגיקה העסקית של בית העסק
אנו מבצעים הכרות עם החברה, המוצרים והשירותים, לומדים להכיר את קהל היעד ולהבין מה הם רוצים לראות במטרה להפוך את האתר לנכס אסטרטגי עבור בית העסק.
עיצוב האתר כולל בחירת שפה גראפית המתאימה לאופי המותג במטרה להשלים את ה"פאזל" ולהציג לגולש אתר מושקע הנבנה במיוחד עבורו.
תהליכי עבודת עיצוב אתרים:
- הכרת קהל היעד וביצוע מחקר.
- הגדרת רכבי האתר וגיבוש מבנה הניווט, הדפים והמטרות.
- עיצוב גרפי באמצעות אייקונים, תמונות וצבעים מתאימים.
- הגשה סקיצות ותחילת בניית האתר על פי העיצוב.
בקליקי מאמינים במתן שירות אדיב ומקצועי, במטרה להפוך את עיצוב האתר לנכס אסטרטגי עבור הלקוח.
כללים בעיצוב אתרים
ישנם הרבה היבטים כשבאים לעצב אתר. לפניכם נקודות חשובות שיעזרו להפוך מבקרים באתר ללקוחות:

לוגו איכותי ומיתוג
כאשר יש לעסק מיתוג מקצועי ולוגו איכותי הדבר מקפיץ את העיצוב בכמה רמות. עיצוב האתר הוא המשך ישיר של המיתוג וככזה, יוצר שפה וצבעוניות ייחודית ומשרה אווירת אמון על המבקרים באתר.

עיצוב רספונסיבי
השימוש במובייל לגלישה באינטרנט גדל בקצב אסטרונומי. עיצוב אתרים רספונסיבי הוא הגישה העכשווית, שמציעה שעיצוב ופיתוח צריכים להגיב להתנהגות ולסביבה של המשתמש בהתבסס על גודל מסך, פלטפורמה ואוריינטציה.

Less is More
לא פשוט להיות פשוט, לא קל לעצב אתר נקי ומינימליסטי עם תחושה של מרחב. זיקוק המרכיבים הגרפיים מוביל לתוצאות מדויקות, חדשניות וגורם למבקרים באתר לבצע את הפעולות שאתם רוצים.

תמונות איכותיות
לתמונות יש את הכוח להרים או להוריד את החוויה. תמונות איכותיות ואותנטיות יעשו את העבודה וישדרו אמון. מומלץ להשקיע זמן בבחירת תמונות שמדברות בעד עצמן, מחזקות את המיתוג הכללי ומקנות אווירת חיות לאתר.

תפריטים וניווט
תפריט הניווט באתר זה בעצם כמו השלט של הטלוויזיה שלכם, בלעדיו אין ממש טלוויזיה. לכן הוא צריך להיות תמיד באותו מקום, קל ונוח להתמצאות ולהפעלה. כמובן במובייל הוא הופך לתפריט המבורגר המוכר שצריך להיות מעוצב בצורה נוחה לשימוש בטלפון החכם.

פונט רשת, משקלים וגדלי טקסטים
לבחירת פונט רשת המתאים לנושא האתר יש חשיבות רבה. הוא נותן תחושה חייה יותר למילים, מבליט כותרות ומשדר מקצוענות. היררכיה נכונה של גדלי פונטים וכותרות תוביל את המבקר באתר לקריאה מהנה ורציפה וכך תוכלו להעביר את המסר המיוחד שלכם בפשטות.