האם אי פעם התבקשתם להוסיף כמה קטעי קוד לקטע <header> או <footer> באתר הוורדפרס שלכם?
לעתים קרובות אתם מתבקשים להוסיף קוד/פיקסל/תג לכותרת עליונה ותחתונה כדי לשלב שירותי אינטרנט כמו Google Analytics, Facebook Pixel, Google Search Console וכו'.
כברירת מחדל, וורדפרס לא מספקת אפשרות להכניס קוד בכותרת העליונה והתחתונה של האתר, אלא רק ידנית בקוד בקבצים עצמם, למרבה המזל יש תוסף קל לשימוש למתחילים.
תוסף סקריפטים בהדר ובפוטר
הנה כמה יתרונות של שימוש בתוסף Insert Headers and Footers:
- קל, מהיר ומאורגן: מאפשר להוסיף קודים לכותרת העליונה והתחתונה של האתר בקלות ובמהירות. בנוסף, זה מארגן את כל הקודים האלו במקום אחד.
- מונע שגיאות: זה עוזר למנוע שגיאות שעלולות להתרחש אם תערכו את קבצי העיצוב באופן ידני.
- שדרגו או שנו את תבנית העיצוב ללא דאגה: התוסף ישמור את קוד הכותרת העליונה והתחתונה במקום נפרד, כך שתוכלו לעדכן או לשנות את העיצוב מבלי לדאוג שהקוד יימחק.
הוספת קוד לכותרת עליונה ותחתונה בוורדפרס
הדבר הראשון שעליכם לעשות הוא להתקין ולהפעיל את התוסף סקריפטים בהדר ובפוטר.
WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager
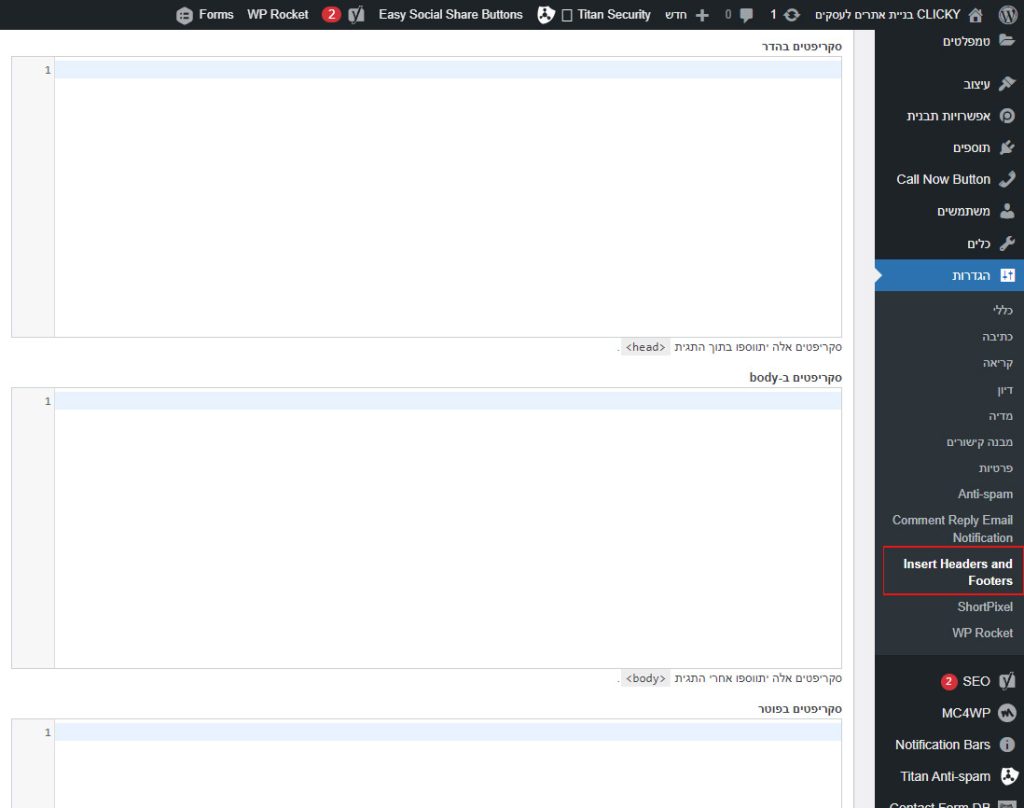
לאחר הפעלת התוסף, עברו אל הגדרות » Insert Headers and Footers מפאנל הניהול. לאחר מכן, תראו 3 תיבות להוספת קוד; לכותרת העליונה (הדר), לגוף האתר (body) ולכותרת התחתונה (פוטר).
כל שעליכם לעשות הוא להדביק את הקוד באחת התיבות (בהתאם להנחיה של שירות הקוד). לאחר שתסיימו, אל תשכחו ללחוץ על כפתור שמירה כדי לשמור את השינויים.
התוסף יטען כעת אוטומטית את הקוד במיקומים המתאימים באתר הוורדפרס שלכם.
אתם תמיד יכולים לערוך ולהסיר כל קוד שאתם לא רוצים לשמור. ביטול ההפעלה של התוסף תפסיק להוסיף את הקוד באתר.
אם תבטלו בטעות את התוסף, הקוד עדיין יישמר בבטחה במסד הנתונים של האתר. אתם יכולים פשוט להתקין מחדש או להפעיל מחדש את התוסף, והקוד יופיע שוב.
תוסף נוסף שמאפשר להכניס קוד שונה בכל עמוד או פוסט הוא Header Footer Code Manager
6 תגובות
השארת תגובה

עזר לי מאוד בהטמעת קוד המרה, פיקסל של פייסבוק
שמח שההסבר עזר לך
איך אפשר להוסיף קוד בהדר של כל דף בנפרד בוורדפרס עם אלמנטור או לא דרך?
שלום,
לדעתי התוסף הזה מאפשר לשלב קוד שונה בכל עמוד או פוסט
https://wordpress.org/plugins/header-footer-code-manager/
שלום, רציתי להתייעץ בקשר להוספת תקנון לאתר…
התבקשתי על ידי חברת האשראי להוסיף תקנון לאתר עם כפתור צ'ק בוקס.
העלתי את התקנון לאתר אבל לא הצלחתי להוסיף את כפתור צ'ק בוקס.
אודה לך מאוד אם תוכל בבקשה לתת לי הסבר או לשלוח אותי לחומר שמסביר ספציפית את הנקודה הזאת.
תודה רבה
שלום, אם זו חנות ווקומרס לפי מה שאני מבין כי אתה מוכר בעצם שירות או מוצר אז זה מגיע עם כפתור אישור בעמוד הקופה.