יצירת הדר ופוטר (Header ו-Footer) מותאמות אישית באלמנטור היא משימה מאוד נפוצה לעיצוב אתר וורדפרס ייחודי.
מה זה בכלל הדר ופוטר באתר אינטרנט?
הדר Header
ההדר הוא בדרך כלל החלק העליון של דף אינטרנט, ולעתים קרובות מכיל אלמנטים חשובים כגון הלוגו של האתר, תפריט הניווט, מידע ליצירת קשר ולפעמים סרגל חיפוש או סמלי מדיה חברתית. ההדר הוא אחד הדברים הראשונים שמבקרים רואים כשהם נוחתים באתר, והוא ממלא תפקיד מכריע במתן ניווט באתר ובמיתוג.
פוטר Footer
הפוטר, לעומת זאת, הוא החלק התחתון של דף אינטרנט. הוא מכיל בדרך כלל מידע עקבי בכל האתר, כגון הודעות על זכויות יוצרים, קישורים למדיניות פרטיות, תנאי שירות, פרטי התקשרות ולעתים קרובות קישורי ניווט נוספים. הפוטר משמש מקום נוח לכלול מידע חיוני וקישורים שמשתמשים עשויים להזדקק להם בזמן שהם חוקרים את האתר שלך.
הדר ופוטר הם מרכיבים חיוניים בכל סוג של בניית אתרים, מכיוון שהם עוזרים למשתמשים לנווט באתר, לגשת למידע חשוב ולחזק את המיתוג והזהות של האתר. חלקים אלה נמצאים בדרך כלל בכל עמוד באתר כדי לספק חווית משתמש עקבית. עם זאת, התוכן והעיצוב של כותרות עליונות ותחתונות יכולים להשתנות בהתאם למטרה ולפריסה של האתר.
להלן מדריך שלב אחר שלב כיצד ליצור הדר ופוטר באמצעות אלמנטור
שלב 1: התקינו והפעילו את אלמנטור:
ודאו שהתוסף של אלמנטור מותקן ומופעל באתר וורדפרס שלכם. אתם יכולים למצוא אותו במאגר התוספים של וורדפרס ולהתקין אותו מלוח הבקרה של וורדפרס. כדי ליצור הדר ופוטר מותאמים יש צורך ברישיון אלמנטור פרו, אך ניתן גם לבצע זאת ללא גרסת הפרו באמצעות תוסף זה.
שלב 2: צרו תבנית Header ו-Footer:
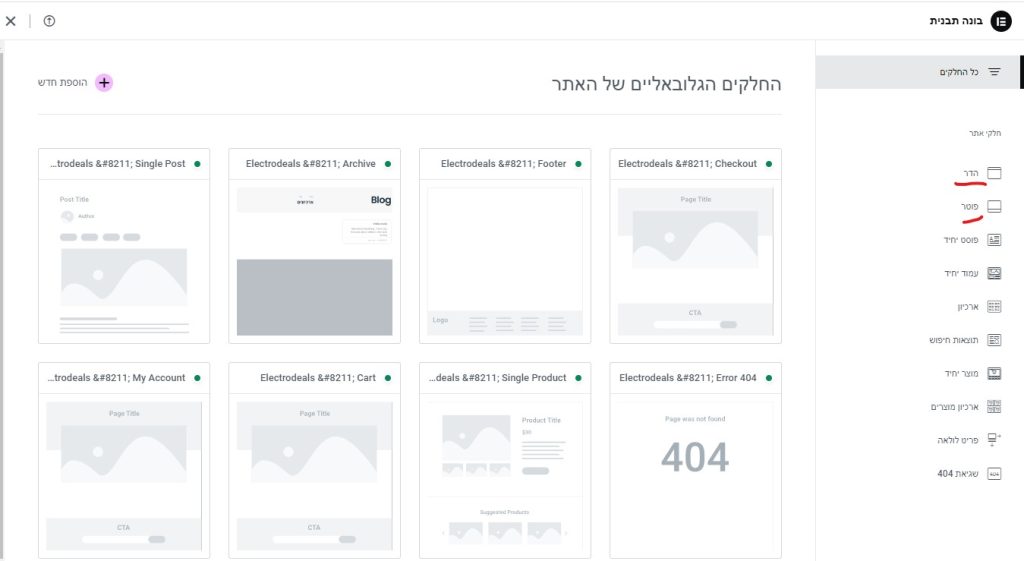
בלוח המחוונים של וורדפרס, עברו אל "טמפלטים" ולחצו על האפשרות "בונה תבנית".
תראו אפשרויות ליצירת תבניות עבור חלקים שונים באתר האינטרנט, כולל הדר ופוטר. לחצו על "הדר" או "פוטר", תלוי איזה מהם ברצונכם ליצור קודם.
שלב 3: בחרו סוג תבנית או בנו בעצמכם:
אלמנטור מספקת מספר אפשרויות ליצירת הדר ופוטר:
הדר: אתם יכולים ליצור הדר מאפס באמצעות תבנית ריקה, לייבא תבנית מעוצבת מראש, או להשתמש בבלוק או בהדר מבוסס ווידג'ט.
פוטר: בדומה להדר, ניתן ליצור פוטר מאפס, לייבא תבנית או להשתמש בפוטר מבוססת בלוק או ווידג'ט.
שלב 4: עצבו את ההדר והפוטר:
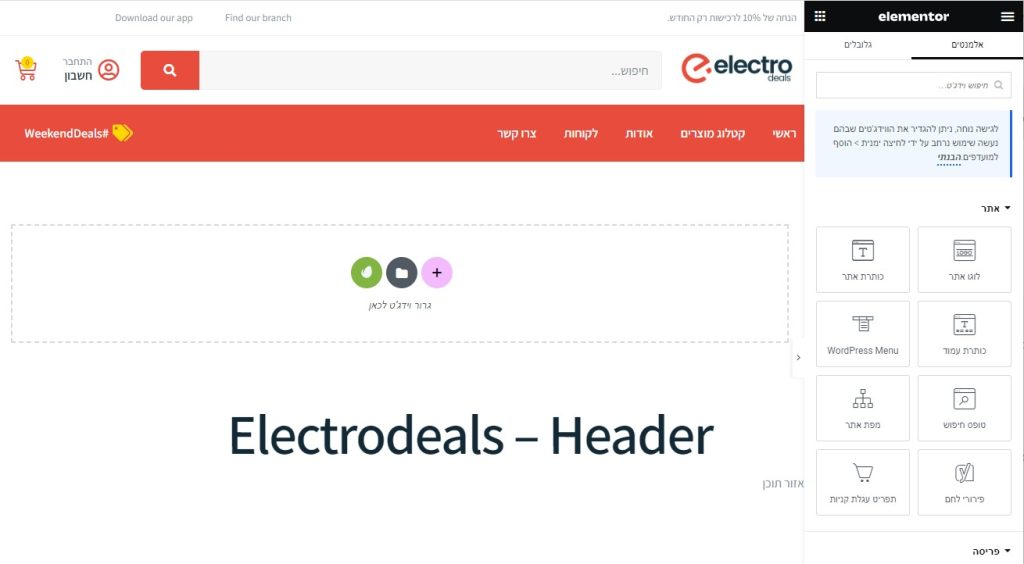
לאחר שתבחרו את סוג התבנית או תחליטו לבנות מאפס, תועברו לעורך אלמנטור, שם תוכלו לעצב את ההדר או הפוטר באמצעות ממשק הגרירה והשחרור. ככה זה עובד:
הוסיפו ווידג'טים: גררו ושחררו ווידג'טים מהחלונית הימנית אל ההדר/פוטר. ווידג'טים יכולים לכלול את הלוגו של האתר, תפריט ניווט, לחצנים, טקסט ועוד.
סגנון והתאמה אישית: התאימו אישית את המראה של הדר/פוטר על ידי התאמת צבעים, גופנים, מרווחים ואפשרויות סגנון אחרות. ניתן גם להוסיף אנימציות ואפקטים.
עיצוב רספונסיבי: ודאו שההדר/פוטר נראית טוב במכשירים שונים על ידי שימוש באפשרויות העריכה הרספונסיביות של אלמנטור.
שלב 5: שמרו את התבנית:
לאחר עיצוב ההדר/פוטר, לחצו על כפתור "פרסם" כדי לשמור אותה.
שלב 6: הקצו את ההדר/פוטר לאתר:
כדי שההדר/פוטר המותאמות אישית יופיעו באתר האינטרנט, עליכם להקצות אותם למיקומים או לתנאים ספציפיים. כך:
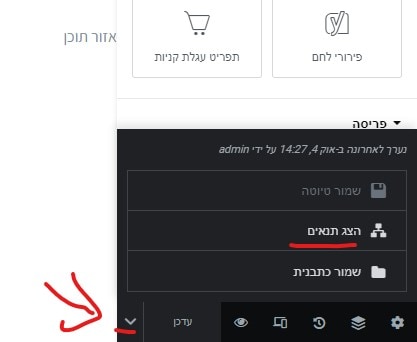
ליד כפתור פרסם/עדכן תראו חץ – תלחצו עליו ויעלה תפריט ושם תראו כפתור "הצג תנאים".
לחצו על הלחצן "הצג תנאים" עבור ההדר/פוטר.
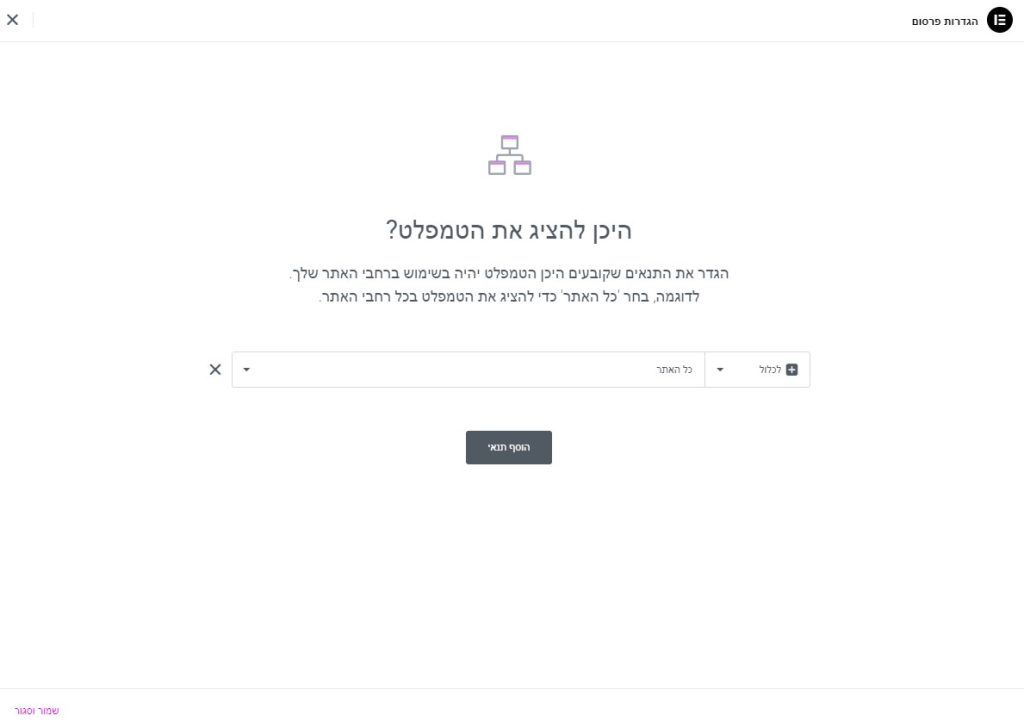
הגדירו את תנאי התצוגה בהתבסס על המקום שבו אתם רוצים שיופיע ההדר/פוטר. לדוגמה, ניתן להקצות לכל האתר, לדפים ספציפיים או לסוגי פוסטים.
שמרו עלידי לחיצה על כפתור "שמור וסגור"
 שלב 7: עדכנו את האתר:
שלב 7: עדכנו את האתר:
לבסוף, לחצו על כפתור "עדכן" בעורך אלמנטור, והכותרת העליונה/תחתונה המותאמת אישית תופיע כעת באתר בהתבסס על התנאים שהגדרת.
זהו זה! יצרתם והטמעתם בהצלחה הדר ופוטר מותאמות אישית באמצעות אלמנטור. אתם יכולים לחזור על השלבים האלה כדי ליצור הדר ופוטר נוספים עבור חלקים שונים באתר, בהתאם לדרישות העיצוב.
השארת תגובה