האם ברצונך להוסיף לחצן "התקשר עכשיו" ב-וורדפרס? ככל שיותר אנשים מבקרים באתר שלך באמצעות הטלפונים החכמים שלהם, הוספת לחצן 'הקש להתקשרות' מקלה עליהם ליצור איתך קשר.
במאמר זה, נראה לך כיצד להוסיף בקלות לחצן 'לחץ להתקשרות' באתר האינטרנט של וורדפרס.
אתרי אינטרנט עסקיים קטנים רבים מסתמכים על לקוחות ליצור איתם קשר לקבלת הצעות מחיר, מידע לפני למכירה או תמיכה. לכן בעת בניית אתר לעסק אנו ממליצים על הוספת טופס יצירת קשר לכל בעלי האתרים. עם זאת, כמה משתמשים עשויים לרצות לדבר עם אדם מיד.
ככל שעולה תעבורת האינטרנט הניידת ברחבי העולם, לעתים קרובות משתמשים מוצאים את זה נוח יותר פשוט להקיש כדי להתקשר ולקבל את המידע הדרוש להם.
כיצד להוסיף בקלות לחצן לחיצה להתקשרות ב- WordPress באמצעות תוסף
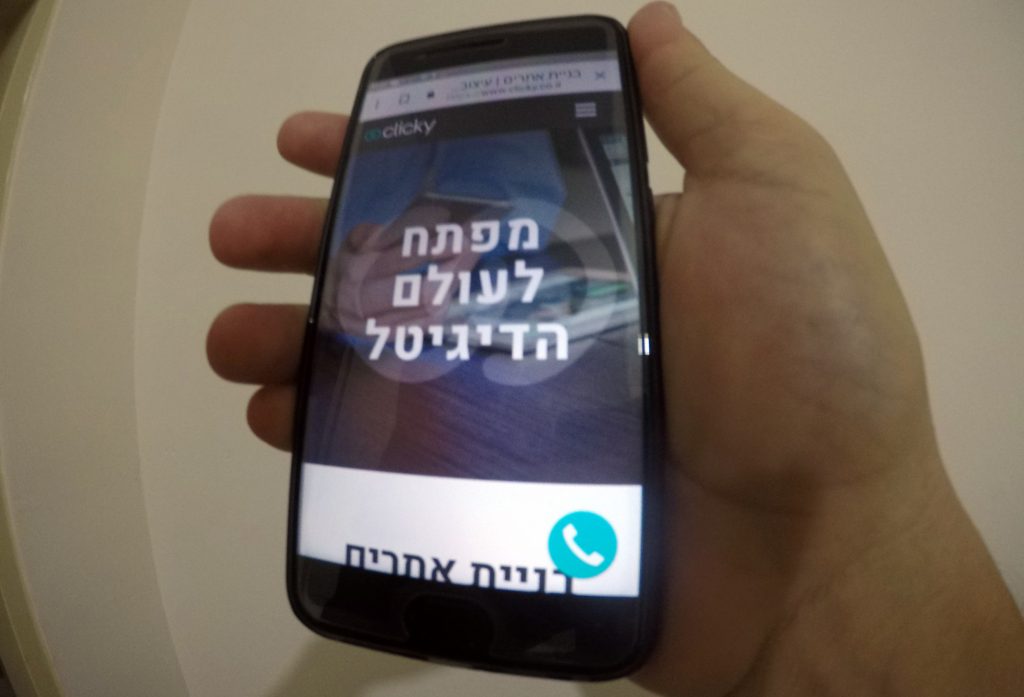
תוסף זה מציב לחצן 'התקשר עכשיו' (לחיצה להתקשרות) בולט בתחתית המסך באתר וורדפרס שלך, אשר גלוי רק למבקרים שלך בטלפון הנייד. לחצן זה יאפשר להם להתקשר אליך בלחיצה אחת פשוטה על הכפתור.
הדבר הראשון שאתה צריך לעשות הוא להתקין ולהפעיל את תוסף
Call Now Button
באתר שלך.
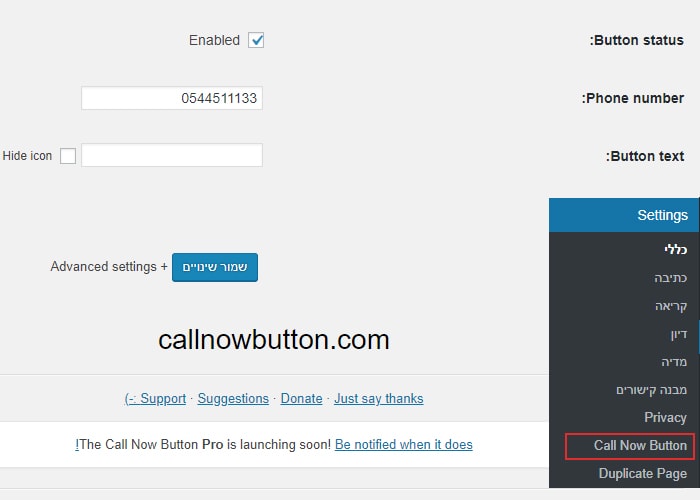
עם ההפעלה, אתה צריך לבקר ב- הגדרות » Call Now Button כדי להגדיר את התוסף.
ראשית, עליך לסמן את התיבה לצד סטטוס הלחצן כדי להפעיל אותו. לאחר מכן תוכל להמשיך ולהזין את מספר הטלפון שאתה רוצה שאנשים יתקשרו אליו.
לחלופין, תוכל לספק טקסט להצגה. אם תשאיר את זה ריק, אז התוסף יציג כפתור שיחה עם סמל הטלפון.
תוכל ללחוץ על הקישור 'הגדרות מתקדמות' כדי להגדיר עוד פרמטרים כמו: צבע, מיקום, מעקב ועוד.
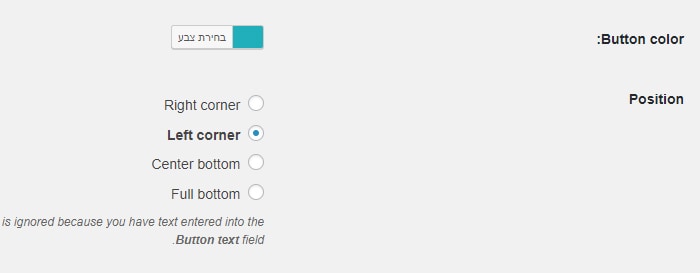
האפשרות הראשונה תחת הגדרות מתקדמות היא לשנות את צבע הלחצן. ניתן להשתמש באפשרות זו כדי להתאים את צבע הכפתור לצבעים של האתר.
לאחר מכן, תוכל להפעיל את המעקב של Google Analytics שיאפשר לך לראות כיצד משתמשים מקיימים אינטראקציה עם לחצן השיחה בדוחות Google Analytics שלך.
לבסוף, ניתן להציג באופן סלקטיבי או לא לכלול את הכפתור בעמודים או פוסטים ספציפיים.
אל תשכח ללחוץ על הלחצן "שמור שינויים" כדי לשמור את ההגדרות שלך.
לאחר שתסיים, תוכל לבקר באתר שלך במכשיר נייד כדי לראות את לחצן השיחה בפעולה.
תתקשרו! 🙂
תגובה אחת
השארת תגובה



[…] ויאפשר להם להתקשר אליך בלחיצה אחת פשוטה על הכפתור. מדריך התקנה והגדרת התוסף קישור לעמוד […]